I talked the other week about the things that learn-to-code resources don’t teach you. But spoilers, you don’t have to learn to code at all! You don’t need to know Python or R to do digital humanities work. There are SO many free, no-code-required tools out there for manipulating, visualizing, and sharing humanities data. Here are seven awesome digital humanities tools you should know about (in no particular order!)

1. Voyant Tools – Basic Text Analysis
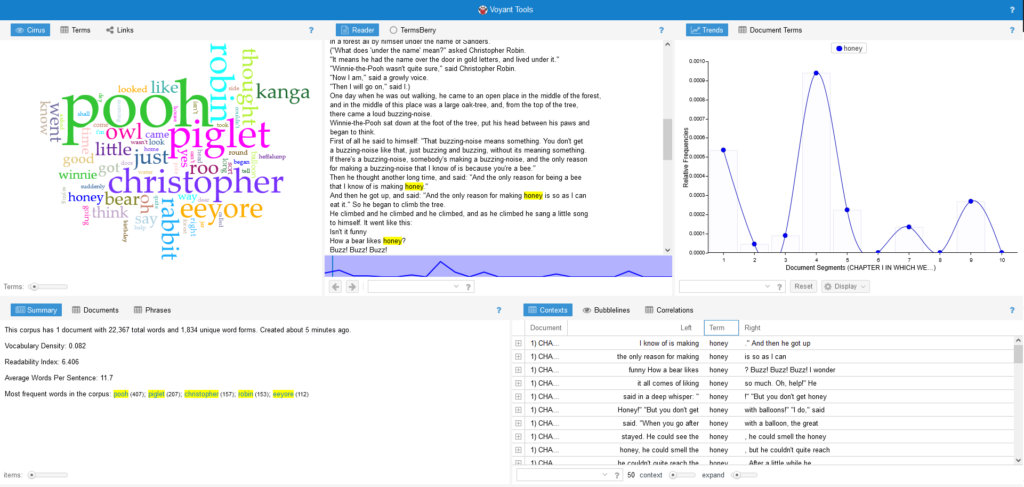
Voyant is a suite of tools for basic text analysis. If you’re looking for quick insights on a text and already have a machine-readable version, you can simply copy/paste it in or upload via file. Voyant offers frequency analysis visualizations like word clouds and line graphs, ways of seeing which terms frequently appear together, and a lot more.

It comes with a built-in list of stop words, and it’s very easy to add more if there are more you’d like to exclude from your analysis. As with anything, you have to make sure you’re careful in interpreting what you see. But the Voyant Tools are a great first step into text analysis. They always find a spot on my digital humanities syllabuses as one of the first tools we use!
2. ArcGIS StoryMaps– Sharing Spatial Data
If your variety of DH involves spatial data, this tool is a must-see! StoryMaps are a super easy way to communicate your research. Create interactive websites with maps, pictures, and text that walk your reader through the story of your research subject. They also make great assignments for undergraduates, even in non-digital humanities classes. Here’s an example (looks even better if you view it in its own tab. Also I did not make this! Credit to the Esri team & University of Richmond folks)
There are paid and free versions. If you’re university-affiliated, check to see if your school has an ArcGIS license to get all the features, but if that’s not an option don’t worry! The free version (what they call a “public account”) comes with all the features you need to make cool story maps.
3. Palladio – Visualizing Historical Data
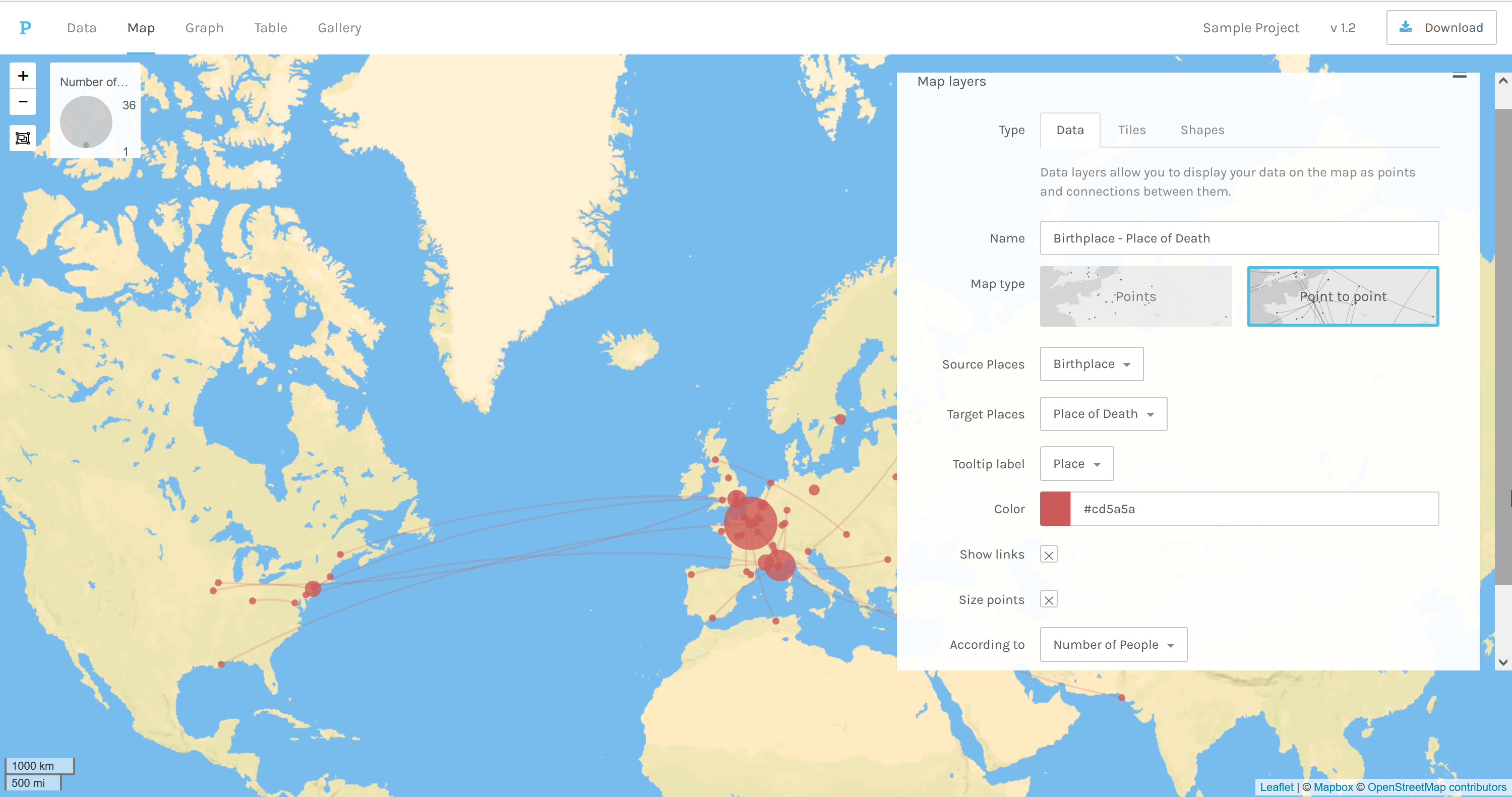
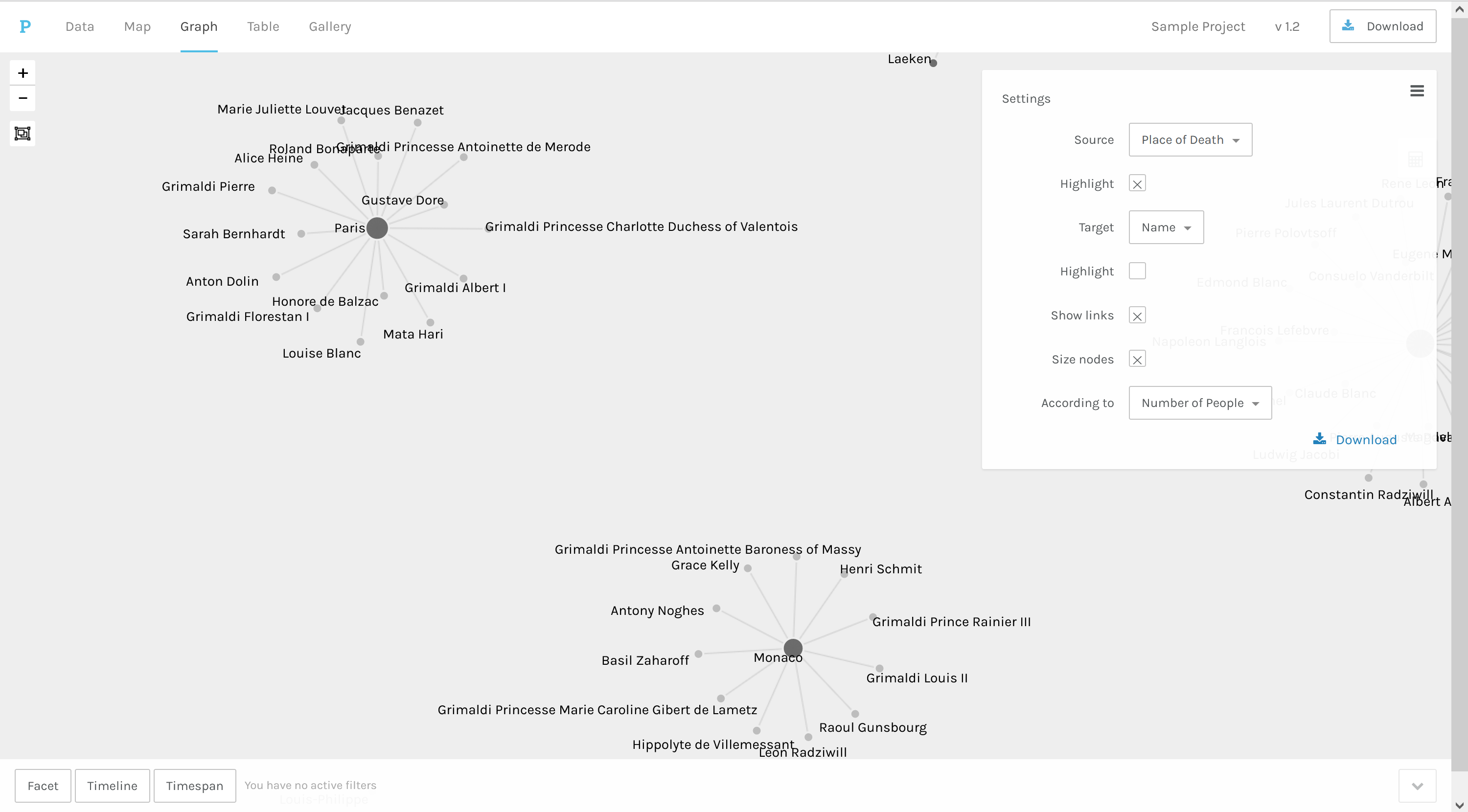
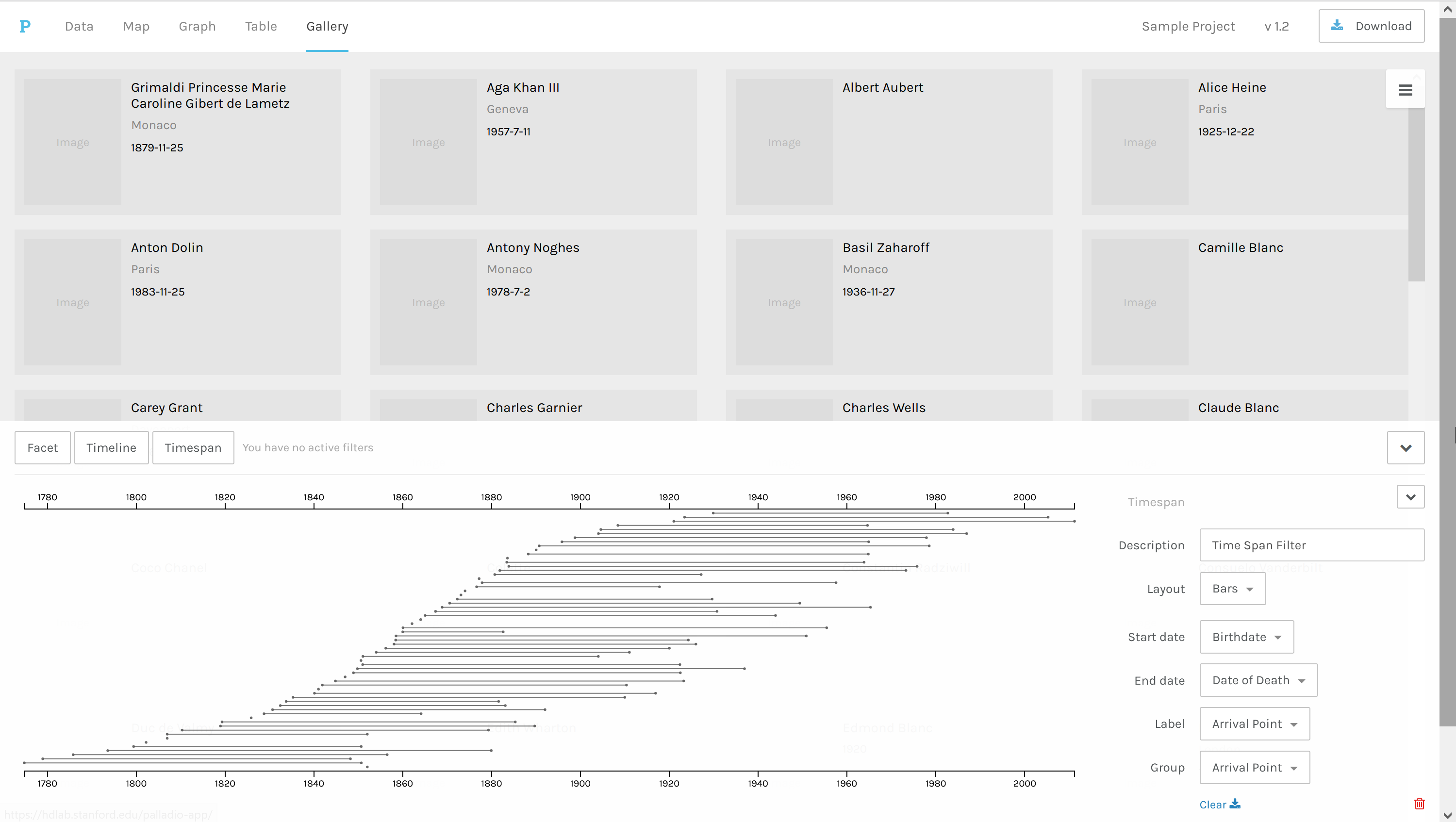
Palladio is a tool near and dear to my heart because I know many of the people who worked on it. But even setting that personal bias aside, it is a stellar resource. If you have data with dates and/or locations, a tool suite like Voyant isn’t going to do much for you in the way of visualization. Palladio is like the Voyant of spatial/temporal data!



It has four different ways to view your data: on a map as single or connected points, in a network graph, in a spreadsheet-like table, or in a gallery of cards. And in all of these views, you can totally control which data fields are being used for the visualization. That means you can upload a massive spreadsheet and visualize little pieces at a time!
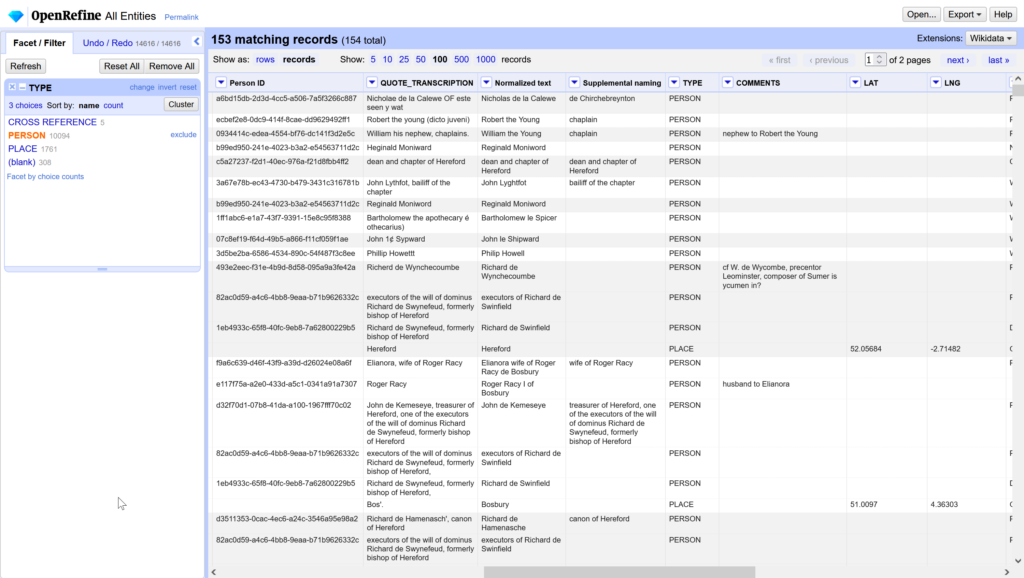
4. OpenRefine – Reshaping & Cleaning Data
Speaking of spreadsheets, OpenRefine is like a spreadsheet on steroids. It has advanced filtering and faceting, the ability to edit values en-masse, ways to split or join data based on other values, and more! If you need to get data ready to use in other digital humanities tools like Palladio, OpenRefine is the solution.
I’ll be honest, the learning curve is not a flat line… BUT the user manual is pretty good, and it’s fairly easy to find answers to questions on Google when you reach a sticking point.

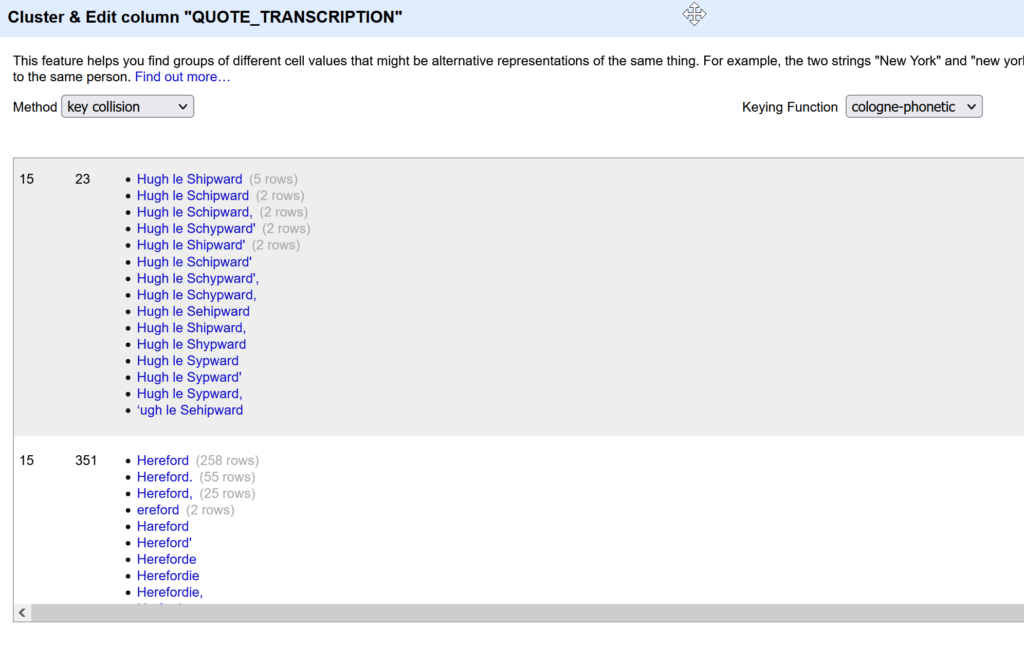
My FAVORITE feature in OpenRefine is Cluster & Edit. This lets you use one of a number of “keying functions” to quickly find values in a column that “look the same” to that algorithm, and choose whether or not to merge them to a common value. For example, in the screenshot below, the phonetic keying function has correctly identified many different spellings of the name Hugh le Shipward. From here, I can ask OpenRefine to change all those values to my preferred spelling of the name!! As someone who does a lot of work on a time before English had regularized spelling, I see a lot of data with the same name spelling a dozen different ways. Add in the slight inaccuracies of OCR and Cluster & Edit becomes a MAJOR time saver.

There are so many great features in OpenRefine that I really could go on all day. But fear not, it can grow with you. You can start out using its most basic features and learn the more complex ones as you go. If you do happen to have a little bit of coding under your belt, it becomes even more powerful.
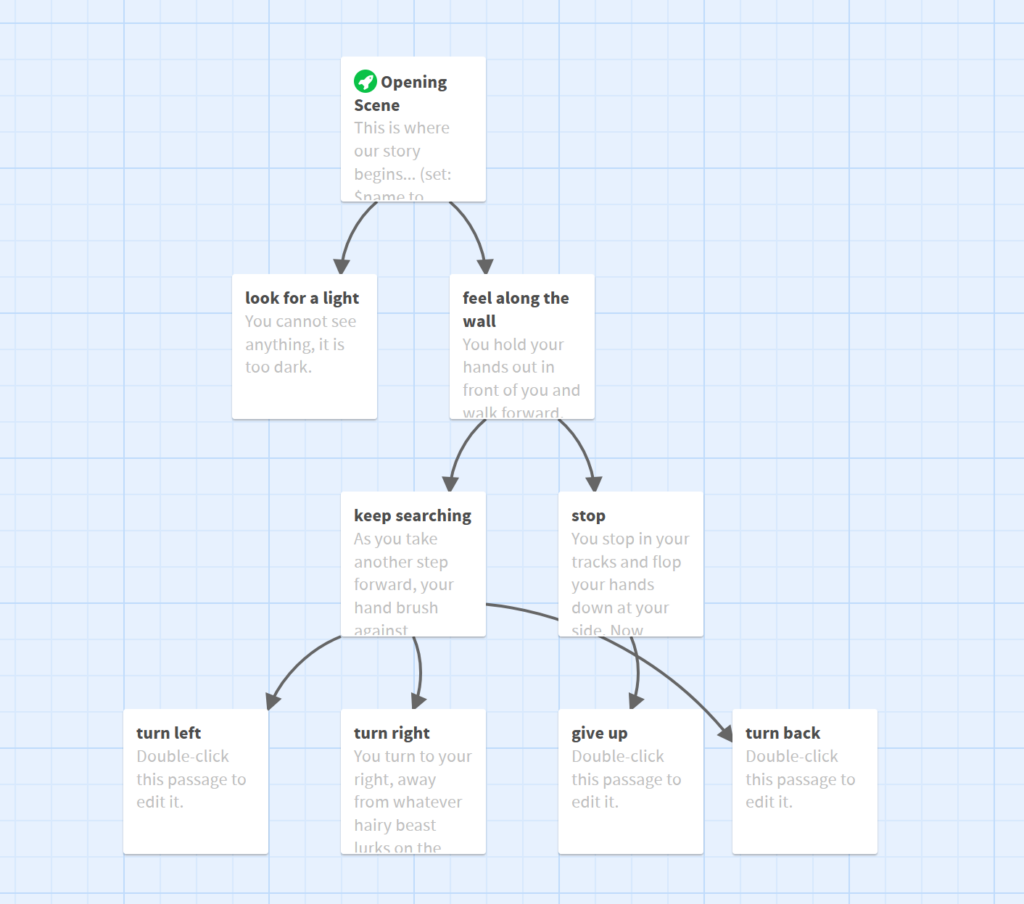
5. Twine – Making Interactive Stories
Ok, I personally haven’t seen folks use this one for digital humanities research exactly but I think it would be SUPER COOL to. And it is known to be an awesome pedagogy tool, so it makes the list!
Twine is an open-source tool for writing interactive stories. If you’ve ever played one of the old classic text-based games like Zork you know what I’m talking about. If you haven’t, imagine a choose-your-own-adventure novel but as a computer game!


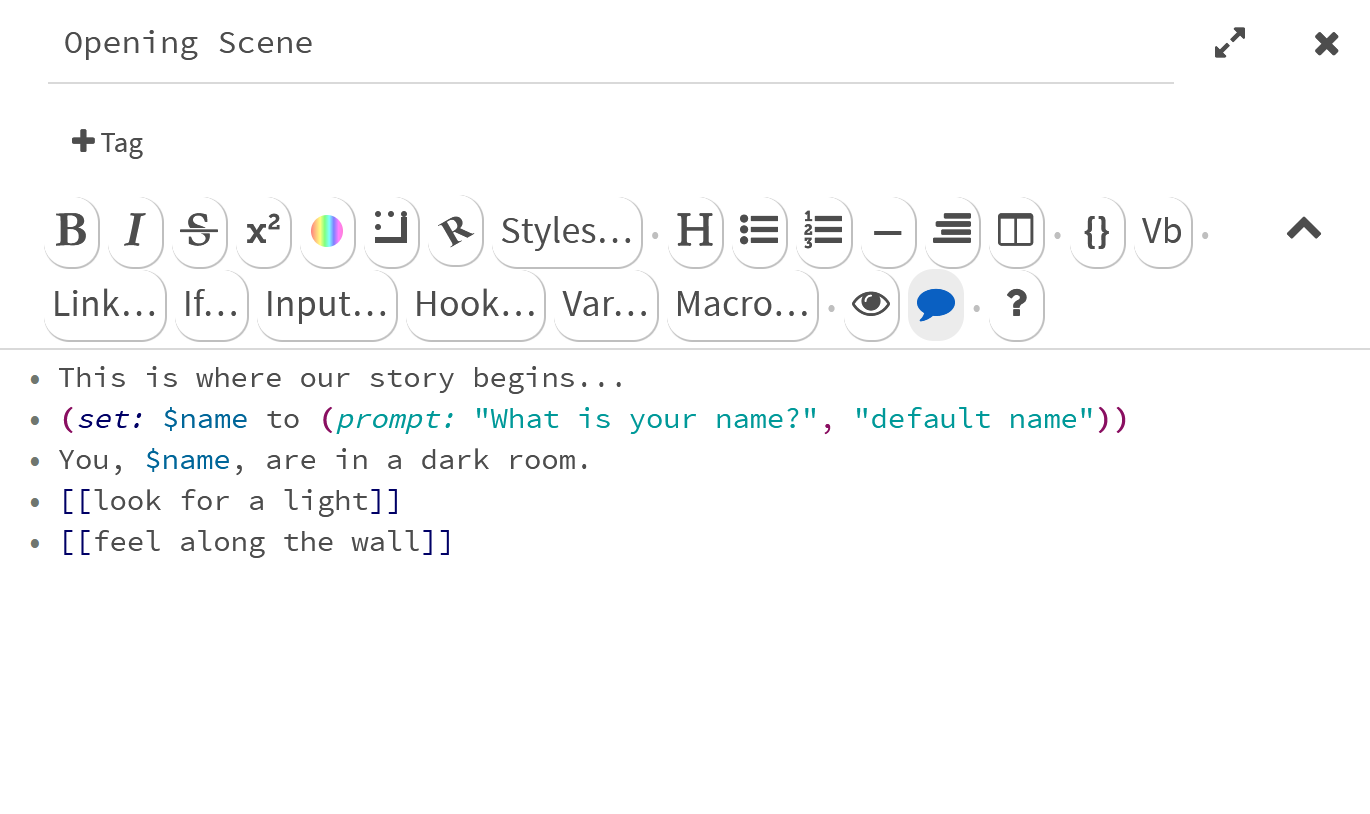
While the bread-and-butter of Twine are simple interactive fiction games, it has the power to make much more complicated games, too! The syntax is super easy to learn (I think it counts as “no-code”!) and it publishes stories as a basic HTML file, so you can publish finished stories just about anywhere!
Asking students to gamify something they’ve been learning about is a great way to stretch their thinking on a subject. Twine is an easy way to facilitate that! Imagine teaching about, like, medieval pilgrimages and then asking students to make a choose-your-own-adventure pilgrimage game, a la Oregon Trail!
(Please, someone, do this and report back)
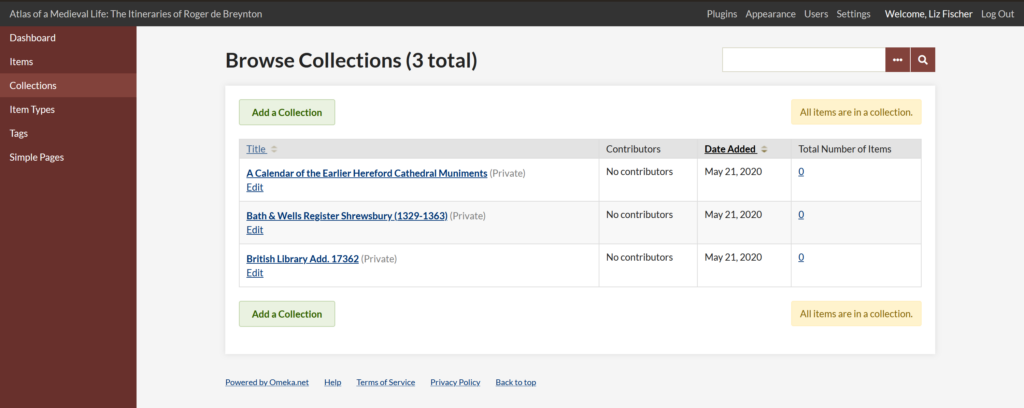
6. Omeka – Creating Digital Collections
Like StoryMaps, Omeka is all about the presentation part of digital work. Omeka is a tool for creating digital collections and online exhibits. Like this one, the Appalachian Dulcimer Archive.
You create “collections” to which you add “items,” which each have a set of metadata fields and files/images attached. Omeka turns all that into a browsable, searchable “database” people can use to find & learn about your materials.

Omkea plays super nicely with the Dublin Core metadata standard, and has free and paid versions based on your needs. Finally, Omkea is one of those tools that has tons of support. It seems like the library at every institution I’ve been affiliated with runs an Omeka workshop once or twice a year!
7. KnightLab Toolbox – Assorted Visualization Goodies
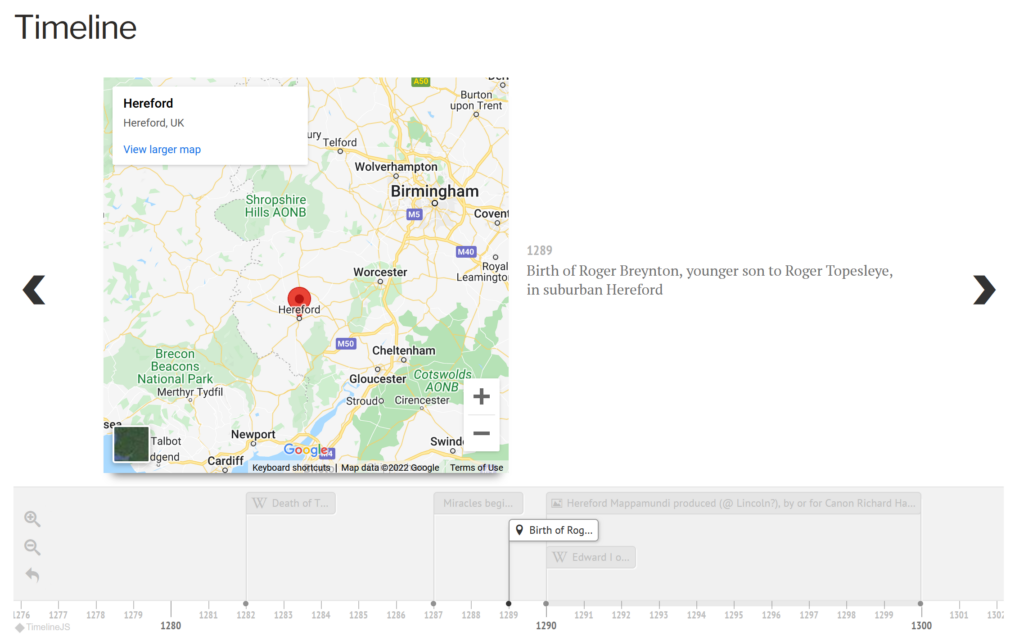
The KnightLab at UNC-Chapel Hill has a small toolkit of digital visualization tools that fills a few major gaps in the landscape! My favorite is TimelineJS. With a simple CSV based on their template, you can create beautiful interactive timelines like the one below. These timelines can include images, Wikipedia links, maps, and more. And they’re very easy to embed around the web!

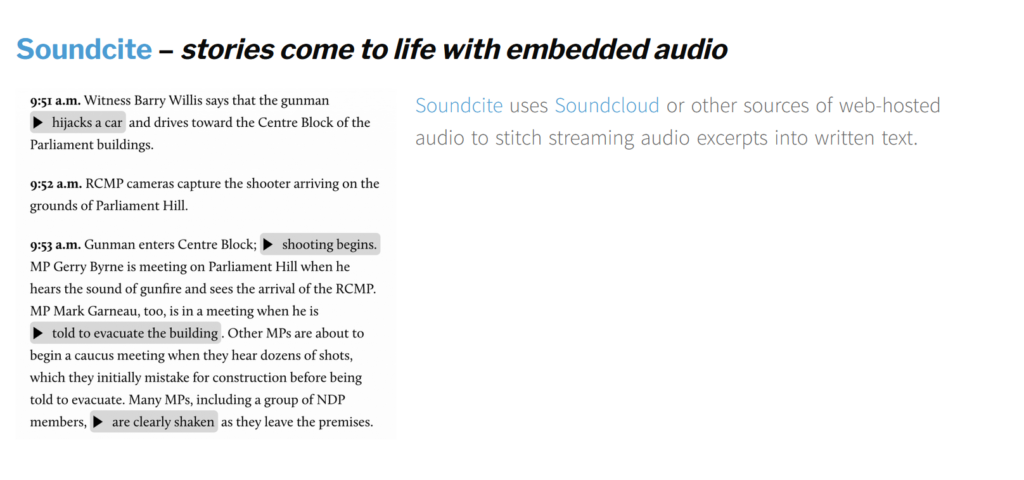
That’s not all KnightLabs has to offer. They also make JuxtaposeJS that creates interactive before/after sliders on images, and Soundcite:

I haven’t used Soundcite myself, but I’ve never seen anything like it! Audio in general is under-tooled in the digital humanities world. By which I mean, there aren’t a lot of easy tools out there for working with audio or video! Soundcite is an exception. It lets you easily add playable audio snippets to text.
If you work with spoken word recordings, oral histories, or other kinds of archival audio, this could be a game-changer when it comes time to present your research for an online audience!
What digital humanities tools do you love?
That’s it! I hope you’ve enjoyed this roundup of my favorite no-code digital humanities tools. If you know about any easy-to-learn tools for doing digital humanities work, drop a comment to share the love!

Leave a Reply